
##Thank you for using our GraphSketcher app. ##
==================================================================================================================
GraphSketcher is a professional graphics designer editor.
The one thing I couldnt get it to do was curves. The feature list does say that it supports "curved paths," but I couldnt figure it out, despite previously having worked with Inkscape, CorelDRAW, and Illustrator. Other than that, GraphSketcher gracefully handled just about anything that I could come up with. You can change opacity, set the fill or the outline to any solid color or gradient, align items on the canvas, shift Z-order (bring items to the foreground or send them to the background), and lots of other functions. In case youre wondering, that screenshot isnt blurry -- its showcasing GraphSketchers built-in Gaussian blur functionality.
GraphSketcher also supports layers and imports SVG files that were created in other applications.
One neat thing that you can do with GraphSketcher that you cant do with other apps is resize the UI. When you use your browsers zoom functionality, the whole thing grows, including the buttons. And it all stays crisp, because the buttons use SVG icons. Its beautiful work.
===================================================================================================================
1. Free-hand drawing
2. Lines, Polylines
3. Rects/Squares
4. Ellipses/Circles
5. Polygons/Curved Paths
6. Stylable Text
7. Raster Images
8. Select/move/resize/rotate
9. Undo/Redo
10. Color/Gradient picker
11. Group/ungroup
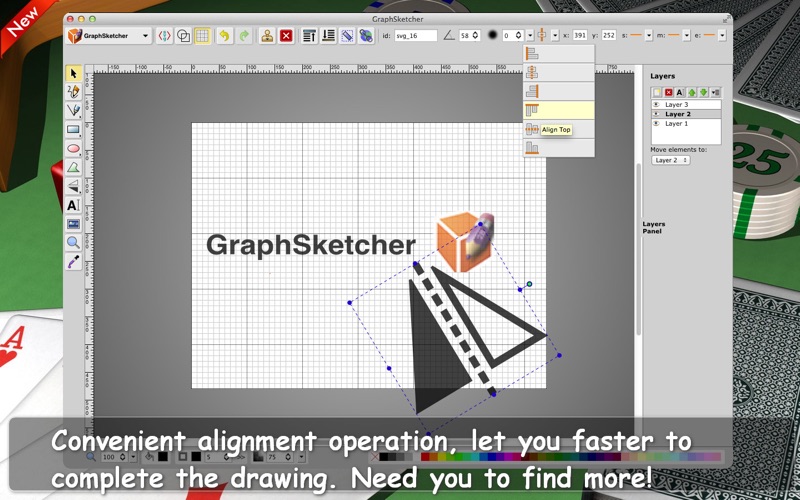
12. Align
13. Zoom
14. Layers
15. Convert Shapes to Path
16. Wireframe Mode
17. Save drawing to SVG
18. Linear Gradient Picking
19. View and Edit SVG Source
20. UI Localization
21. Resizable Canvas
22. Change Background
23. Draggable Dialogs
24. Resizable UI
25. Open Local Files
26. Import SVG into Drawing
27. Connector lines and Arrows
28. Plugin Architecture
29. Editing outside the canvas
30. Add/edit Sub-paths
31. Multiple path segment selection
32. Support for foreign markup (MathML)
33. Radial Gradients
34. Configurable Options
35. Eye-dropper tool
36. Stroke linejoin and linecap